Java a základy GUI #2
V předchozí části jsme si ukázali základy vytváření GUI v Javě. Vysvětlili jsme si základní pojmy, seznámili jsme se se základními třídami, které budeme implementovat a používat a seznámili jsme se s Layout Managery. Navíc jsme si vytvořili dva základní jednoduché grafické interface, na kterých jsme si ukázali základní použití.
V tomto následujícím díle se zaměříme na rozšíření znalostí ohledně ovládacích prvků, ukážeme si kromě tlačítka JButtonu navíc ještě další grafické prvky a začneme se základy obsluhy událostí.
Pokud jste si vyzkoušeli ukázkový příklad, který jsme udělali v minulém díle na konci, určitě vám vadilo, že se okno vytvořilo v rohu vašeho monitoru. Nejprve se tedy zaměříme na tento problém.
Proto, abychom umístili okno na určité souřadnice, musíme nejprve zjistit, jaké maximální souřadnice můžeme použít. To uděláme jednoduše:
|
1 |
Dimension obrazovka = Toolkit.getDefaultToolkit().getScreenSize(); |
Vznikla nám proměnná obrazovka, typu Dimension, ve které jsou uloženy maximální souřadnice plochy (obrazovka.width, obrazovka.height ).
Pro nastavení souřadnic nám poslouží funkce setLocation, do které vstupují dva parametry. Jak jinak než souřadnice X, Y.
|
1 |
setLocation(obrazovka.width/4,obrazovka.height/4 ); |
Pomocí tohoto příkazu umístíme okno do jedné čtvrtiny obrazovky. Do souřadnic se zarovnává levý horní roh okna.
V minulém díle jsme si ukázali pouze základy co se týkalo grafických prvků na stránce. S tlačítkem JButton bychom si vystačili maximálně u opravdu jednoduchého programu. Nyní si ukážeme další grafické prvky, které postupně doplníme do našeho okna.
JLabel
JLabel vytvoří popisek. V závěru se projevuje jako text, který je umístěný v okně aplikace. Použít jej můžeme jak pro jednoduché oznamování uživateli až po její pravý význam, popis tlačítek. Použití je velice jednoduché, stejně jako u všech ostatních prvků.
Nejprve vytvoříme novou instanci a následně přidáme do containeru. Jeden parametr určuje text, který bude popisek obsahovat:
|
1 2 |
JLabel popisek = new JLabel("Zadejte text: "); cont.add(popisek); |
Popřípadě můžete použít rovnou zápis:
|
1 |
cont.add( new JLabel("Zadejte text:")); |

JTextField
Textové pole JTextField je jednoduché vstupní pole, které můžeme libovolně umístit do okna aplikace.
Nejprve si ukážeme použití:
|
1 2 |
JTextField input = new JTextField("text...", 20); cont.add(input); |
JTextField má dva vstupní parametry, první značí defaultní hodnotu, kterou bude textové pole obsahovat, druhý parametr je délka pole.
U JTextField se vám budou dále hodit dvě další metody: GetText a SetText. Použití je jistě zřejmé:
|
1 2 3 4 5 6 7 8 |
//Vytvoříme textové pole JTextField input = new JTextField("text...", 20); //umístění do containeru cont.add(input); //Nastavení nového textu input.setText("string"); //Vypsání obsahu textového pole System.out.println( input.getText() ); |
Tento příklad nejprve vytvoří textové pole, do kterého posléze vloží text „string“ a nakonec obsah pole vypíše.

JCheckBox
Checkbox je klasické zaškrtávací tlačítko:
|
1 2 3 4 |
//Vytvoříme tlačítko typu checkbox JCheckBox checkbox = new JCheckBox("Tlačítko", true ); //přidáme jej do containeru cont.add(checkbox); |
JCheckBox má dva vstupní parametry. První z nich je popisek tlačítka. Tento popisek se zobrazí za tlačítkem a většinou označuje hodnotu, kterou získáme jeho zatržením. Druhý parametr je hodnota True/False a značí zatržení.
Opět vás zřejmě budou zajímat metody pro zjištění a nastavení hodnoty. Jedná se o metody SetSelected, pomocí níž lze nastavit zatřžení, a metoda GetSelected, pomocí níž zjistíme hodnotu zatřžení:
|
1 2 3 4 |
//odškrtneme tlačítko checkbox.setSelected(false); //a vypíšeme System.out.println( checkbox.isSelected() ); |
Příklad nejprve nastaví tlačítko na neaktivní a potom vypíše false.

JComboBox
Combobox je klasický rozbalovací select, který obsahuje několik položek (items). Hned zezačátku zmíním alespoň jednu metodu – AddItem, pomocí které můžete přidávat další prvky. Všechno bude patrné z tohoto příkladu:
|
1 2 3 4 5 6 7 8 |
//vytvoření nového comboBoxu JComboBox select = new JComboBox(); //přidání do kontejneru cont.add(select); //přidání několika Items select.addItem("prvni"); select.addItem("druha"); select.addItem("treti"); |
Opět zmíním několik metod, které budou užitečné pro nastavování a zjištění hodnot u ComboBoxu.
- setSelectedIndex: nastaví, který index bude aktivní. Vstupní parametr je číselná hodnota indexu. Indexy jsou číslovány od nuly.
- getSelectedIndex: vrací vybraný index jako číselnou hodnotu
- getSelectedItem: vrací hodnotu vybraného prvku.
|
1 2 3 4 5 6 |
//Nastavíme aktivní index na hodnotu 1 select.setSelectedIndex(1); //Vypíčeme hodnotu zaškrtnutého prvku System.out.println( select.getSelectedIndex() ); //Vypíšeme hodnotu vytraného prvku System.out.println( select.getSelectedItem()); |
Příklad nejprve nastaví jako aktivní druhý prvek (druhý, protože se indexuje od nuly), potom vypíše vybraný index: 1 a nakonec vypíše hodnotu vybraného prvku: druha.

Ovládacích prvků je samozřejmě celá řada a není možné je tady zmínit podrobně všechny. Ovšem použití všech ostatních je obdobné jako ty, které jsme si ukázali.
Události
Pokud máme vytvořený formulář, musíme nějak zařídit abychom jej mohli zpracovávat. Potřebujeme tedy formulář nějakým způsobem odeslat.
V tomto díle si ukážeme pouze základy událostí a pro naše účely budeme potřebovat implementovat třídu ActionListener.
Dále je potřeba doplnit import knihoven:
|
1 2 |
import java.awt.event.ActionEvent; import java.awt.event.ActionListener; |
a doplnit metody, definované v Interface. Prázdná třída bude potom vypadat takto:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import javax.swing.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; public class GUI extends JFrame implements ActionListener{ public GUI() { } public void actionPerformed(ActionEvent arg0) { } } |
Vidíte, že jsme si vytvořili metodu actionPerformed, která je implementována pomocí rozšířeného interface. Tato metoda bude zpracovávat událost po kliknutí na tlačítko, které si vytvoříme.
V ukázce budeme mít textové pole typu JTextField, ve kterém bude text. Vytvoříme si další textové pole typu JTextArea a jedno tlačítko pro odeslání.
Po kliknutí na tlačítko se nám překopíruje text z textového pole do TextArey.
Navíc budeme kontrolovat, zda není text příliš dlouhý, abychom si příklad trochu rozšířili.
Nejprve tedy vytvoříme tlačítko:
|
1 2 3 4 5 6 |
//Popisek tlačítka cont.add(new JLabel("Klikni na tlačítko: ")); //Nové tlačítko JButton submit = new JButton("Přidat text z inputu do textoveho pole"); //přidáme tlačítko do containeru cont.add(submit); |
A nyní to nejdůležitější. Musíme na tlačítko přiřadit, aby se po kliknutí zavolala metoda actionPerformed(). To uděláme velmi jednoduše:
|
1 2 |
//událost submit.addActionListener(this); |
Abychom mohli přistupovat k textovému poli a TextArey v jiné metodě, je nutné vytvořit tyto proměnné jako globální, nebo je popřípadě předávat metodě.
Nyní už stačí pouze dopsat metodu pro zpracování:
|
1 2 3 4 5 6 7 8 9 |
public void actionPerformed(ActionEvent arg0) { if (this.input.getText().length() > 50) { JOptionPane.showMessageDialog(null, "Text je příliš dlouhý ", "Error", JOptionPane.ERROR_MESSAGE); } else this.area .setText(this.area.getText() + this.input.getText() + "n"); } |
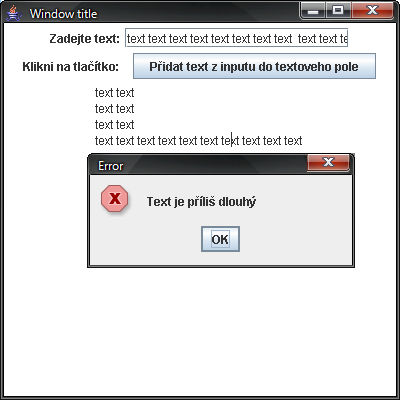
Pokud jste vše udělali stejně jako já, měl by vám vzniknout funkční formulář podobný tomuto:

Nakonec si ukážeme celý zdrojový kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; public class GUI extends JFrame implements ActionListener{ public JTextField input; public JTextArea area; public GUI() { super("Window title"); setSize(400, 400); Dimension obrazovka = Toolkit.getDefaultToolkit().getScreenSize(); setLocation(obrazovka.width/4,obrazovka.height/4 ); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setVisible(true); Container cont = new Container(); cont = getContentPane(); FlowLayout layout = new FlowLayout(); cont.setLayout(layout); //nastavíme pozadí containeru cont.setBackground(Color.white); //přidáme popisek cont.add( new JLabel("Zadejte text:")); //Vytvoříme textové pole input = new JTextField("text...", 20); //umístění do containeru cont.add(input); //Nastavení nového textu input.setText("string"); //Vypsání obsahu textového pole System.out.println( input.getText() ); //Popisek tlačítka cont.add(new JLabel("Klikni na tlačítko: ")); //Nové tlačítko JButton submit = new JButton("Přidat text z inputu do textoveho pole"); //přidáme tlačítko do containeru cont.add(submit); //událost submit.addActionListener(this); //Textarea area = new JTextArea(); cont.add(area); setContentPane(cont); } public void actionPerformed(ActionEvent arg0) { //pokud je v textovém poli text, delší než 50 znaků, vypíše se chybové hlášení if (this.input.getText().length() > 50) { JOptionPane.showMessageDialog(null, "Text je příliš dlouhý ", "Error", JOptionPane.ERROR_MESSAGE); } else // v opačném případě se do textarey zapíše text z textového pole this.area.setText(this.area.getText() + this.input.getText() + "n"); } } |
Mohlo by vás zajímat:
Java a základy GUI#1
Java a základy GUI#3
Java a základy GUI#4

A co kdyby jstem mel vice buttonu a chtel by jsem aby mi kazdy spoustel jinou metodu?
Moznosti je nekolik. Metoda addActionListener ocekava objekt, ktery implementuje "ActionListener". Nejcasteji se pouzivaji vnitrni tridy.
public class MyClass {
private static class MyOtherClass implements ActionListener {
}
}
Dalsi moznosti je odchytavat zdroj celeho tlacitka a zjistovat o ktere jde, k cemuz muze slouzit metoda setActionCommand().
V dalsim dile se tomu budu venovat.
No konecne pochopitelny vysvetleni Javy. Jen tak dal. Diky.
Nejlepší je, když chci, aby mi okno s GUI vyskočilo v prostředku dát někam do inicializace
this.setLocationRelativeTo(null); // spusti aplikaci do prostred obrazovky
A co kdybych chtel napozicovat JTextField? Nejak se mi to nedari…. Tlacitka mam kde chci, ale ve chvili, kdy pridam JTextField tak se to cele nahaza na 1. radek….
.Ahoj kdyz to zkousim na mi to dava chybu:.
class does not have a main method
Diky za pomoc.