Java: jednoduchý prohlížeč obrázků #1
Ve dvou dílech si vytvoříme jednoduchý prohlížeč obrázků, který bude umožňovat načíst obrázky z určitého adresáře a vykreslit je nebo spustit jejich presentaci.
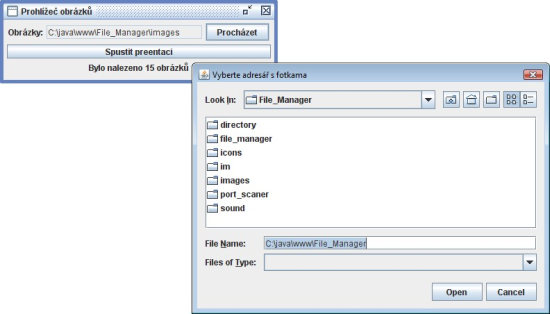
V tomto prvním díle si vytvoříme jednoduchý formulář, ve kterém budeme mít možnost vybrat adresář s obrázky.
Po výběru adresáře program zjistí, kolik tento adresář obsahuje fotografií, inoformaci uživateli zobrazí a nabídne spuštění presentace.
Formulář (GUI)
Pro skupinu programů, které si budeme postupně dělat, jsem si vytvořil GUI, do kterého budu tyto programy načítat přes InternalFrames. Z toho bude taky vyplývat struktura programu.

V ovládacím okně prohlížeče bude, jak jsem napsal, možnost výběru adresáře s fotografiemi. Po jeho výběru se zobrazí informace o nalezených fotografiích a zobrazí se možnost spuštění presentace.
Pro tyto operace si vytvoříme okno, které bude obsahovat:
- Adresu k obrázkům – editable bude nastavena na false a zobrazí se v ní adresa až po výběru adresáře.
- Tlačítko procházet – po kliknutí se spustí metoda pro procházení adresářů.
- Tlačítko pro spuštění presentace – Visible bude nastaveno na false, přenastaví se na true až po nalezení obrázků.
- Textové pole pro výpis informací
Vytvoříme si třídu SearchImages a například do konstruktoru umístíme formulář:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
public class SearchImages extends JInternalFrame { public JButton search; public JTextField file_url; public JLabel num_of_images = new JLabel(); public JButton send; public SearchImages() { super("Prohlížeč obrázků", false, true, false, true); setSize(400, 120); FlowLayout fl = new FlowLayout(); Container cont = getContentPane(); cont.setLayout(fl); search = new JButton("Procházet"); search.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent arg0) { search_method(); } }); send = new JButton("Spustit preentaci"); send.setVisible(false); send.setPreferredSize(new Dimension(380, 20)); cont.add(new JLabel("Obrázky:")); file_url = new JTextField(20); file_url.setEditable(false); cont.add(file_url); cont.add(search); cont.add(send); cont.add(num_of_images); show(); } } |
Takto vytvořená třída vytiskne nefunkční formulář, ve kterém bude needitovatelný TextField a tlačítko pro procházení adresářů.
U tlačítka je přímo vytvořen actionListener, ve kterém se volá metoda search_method(). Tato metoda bude sloužit pro vytvoření dialogu k hledání adresáře.
JFileChooser
Pro hledání použijeme JfileChooser, který je pro tuto událost přímo vytvořený:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
public JFileChooser chooser; public void search_method() { chooser = new JFileChooser(); chooser.setCurrentDirectory(new java.io.File(".")); chooser.setDialogTitle("Vyberte adresář s fotkama"); chooser.setFileSelectionMode(JFileChooser.DIRECTORIES_ONLY); chooser.setAcceptAllFileFilterUsed(false); if (chooser.showOpenDialog(this) == JFileChooser.APPROVE_OPTION) { selected(String.valueOf(chooser.getSelectedFile())); } else { selected(""); } } |
Po výběru adresáře se spouští metoda selected, která nastaví textové pole s adresou:
|
1 2 3 4 |
public void selected(String file) { file_url.setText(file); setlabel(file); } |
Navíc metoda volá další metodu, tentokrát setlabel().
Hledání obrázků
SetLabel prohledá vybraný adresář a najde v něm všechny soubory typu .jpg nebo .png. Pro jejich hledání použijeme velmi jednoduchou funkci endsWith(), která umožňuje porovnání podle konce řetězce.
Seznam obrázků budeme ukládat Listu:
|
1 |
List<string> images = new LinkedList<string>(); |
Po nalezení obrázků vytiskneme uživateli informace o počtu nalezených obrázků a v případě nalezení zobrazíme tlačítko pro spuštění presentace.
Vstupní parametr je adresář, ve kterém budeme obrázky hledat. Tento adresář projdeme a všechny soubory, které obsahuje zkontrolujeme na koncovku:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
public void setlabel(String label_text) { images.clear(); String directory = label_text; File dir = new File(label_text); String[] files; files = dir.list(); for (int i = 0; i < files.length; i++) { File f; f = new File(dir, files[i]); if (f.isDirectory()) { ; } else { if (files[i].toLowerCase().endsWith(".jpg") || files[i].toLowerCase().endsWith(".png")) images.add(files[i]); } } if (images.size() == 0) { num_of_images.setText("Nebyli nalezeny žádné obrázky."); send.setVisible(false); return; } else if (images.size() == 1) { num_of_images.setText("Byl nalezen jeden obrázek."); } else if (images.size() < 5) { num_of_images.setText("Byly nalezeny " + String.valueOf(images.size()) + " obrázky."); } else { num_of_images.setText("Bylo nalezeno " + String.valueOf(images.size()) + " obrázků"); } send.setVisible(true); } |
Pokud jsou nalezeny obrázky, odkryje se tlačítko a vypíší se informace pro uživatele.
V příští části si naprogramujeme třídu pro zobrazování těchto obrázků. Bude umožňovat přepínání se mezi obrázky a spuštění presentace obrázků.
Nakonec si ještě můžete prohlídnout celý dnešní kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 |
import java.awt.Container; import java.awt.Dimension; import java.awt.FlowLayout; import java.awt.Scrollbar; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.io.File; import java.util.LinkedList; import java.util.List; import javax.swing.JButton; import javax.swing.JFileChooser; import javax.swing.JInternalFrame; import javax.swing.JLabel; import javax.swing.JTextArea; import javax.swing.JTextField; public class SearchImages extends JInternalFrame { public JFileChooser chooser; public JButton search; public String choosertitle; public JTextField file_url; List<string> images = new LinkedList<string>(); public JLabel num_of_images = new JLabel(); public java.awt.List seznam; public JButton send; public SearchImages() { super("Prohlížeč obrázků", false, true, false, true); setSize(400, 120); FlowLayout fl = new FlowLayout(); Container cont = getContentPane(); cont.setLayout(fl); search = new JButton("Procházet"); search.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent arg0) { search_method(); } }); send = new JButton("Spustit preentaci"); send.setVisible(false); send.setPreferredSize(new Dimension(380, 20)); cont.add(new JLabel("Obrázky:")); file_url = new JTextField(20); file_url.setEditable(false); cont.add(file_url); cont.add(search); cont.add(send); cont.add(num_of_images); show(); } public void search_method() { chooser = new JFileChooser(); chooser.setCurrentDirectory(new java.io.File(".")); chooser.setDialogTitle("Vyberte adresář s fotkama"); chooser.setFileSelectionMode(JFileChooser.DIRECTORIES_ONLY); chooser.setAcceptAllFileFilterUsed(false); if (chooser.showOpenDialog(this) == JFileChooser.APPROVE_OPTION) { selected(String.valueOf(chooser.getSelectedFile())); } else { selected(""); } } public void selected(String file) { file_url.setText(file); setlabel(file); } public void setlabel(String label_text) { images.clear(); String directory = label_text; File dir = new File(label_text); String[] files; files = dir.list(); for (int i = 0; i < files.length; i++) { File f; f = new File(dir, files[i]); if (f.isDirectory()) { ; } else { if (files[i].toLowerCase().endsWith(".jpg") || files[i].toLowerCase().endsWith(".png")) images.add(files[i]); } } if (images.size() == 0) { num_of_images.setText("Nebyli nalezeny žádné obrázky."); send.setVisible(false); return; } else if (images.size() == 1) { num_of_images.setText("Byl nalezen jeden obrázek."); } else if (images.size() < 5) { num_of_images.setText("Byly nalezeny " + String.valueOf(images.size()) + " obrázky."); } else { num_of_images.setText("Bylo nalezeno " + String.valueOf(images.size()) + " obrázků"); } send.setVisible(true); } } |
