JQuery: Examples 1
Tři jednodušší ukázky použití JavaScriptové knihovny JQuery.
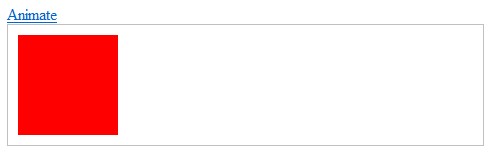
Animation
Vcelku nenáročná ukázka efektů, které knihovna umí, a jejichž implementace je velmi jednoduchá. K odkazu je přidána funkce pro animaci čtverce tvořené jedním divem. Čtverec se, po kliknutí na odkaz „Animate“ začte pohybovat, měnit velikost a mizet.

Pro pochopení si můžete prohlídnout zdrojový kód
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<html> <head> <script src="jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("a#Animate").click(function (){ $("#Moving").animate({left: "+=100px"}); $("#Moving").animate({width: "-=50px"}); $("#Moving").animate({height: "-=50px"}); $("#Moving").animate({width: "+=50px"}); $("#Moving").animate({height: "+=50px"}); $("#Moving").hide("slow"); $("#Moving").show("slow"); $("#Moving").slideUp("slow"); $("#Moving").slideDown("slow"); $("#Moving").animate({left: "-=100px"}); return false; }); }); </script> <style> #Moving{ width: 100px; height: 100px; background-color: red; position: relative; float: left } #Example1TopDiv{ height: 110px; padding: 10px; border: 1px solid silver } </style> </head> <body> <a href="#" id="Animate" onclick="return false;">Animate</a> <div id="Example1TopDiv"> <div id="Moving"></div> </div> </body> </html> |
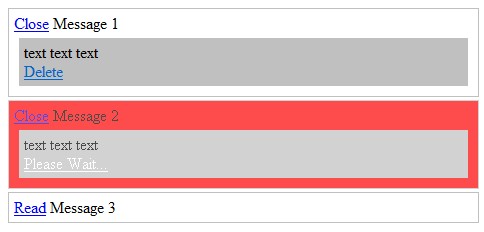
Messages
Další jednouchý příklad simuluje čtení a mazání zpráv. Po kliknutí na tlačítko „Read“, tvořené jedním tagem span, bude zpráva pomocí slideToggle zobrazena nebo zavřena, plynulým roztažením.
Zprávu je možné smazat kliknutím na „Delete“, kdy se pomocí nastavení nových stylů a fadeOut zpráva ztratí. Tlačítko pro mazání je obsaženo v divu zprávy a pro přístup k celé zprávě musí být použito parent.

Pro pochopení si můžete prohlídnout zdrojový kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
<html> <head> <script src="jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".read").click(function (){ $(this).next(".hideClass").slideToggle(200) if( $(this).html() == "Read") $(this).html("Close"); else $(this).html("Read"); }); $("a.delete").click(function (){ $(this).html("Please Wait..."); $(this).parents(".Message").css("background-color", "red"); $(this).css("color", "white"); $(this).parents(".Message").fadeOut(1500); }); }); </script> <style> #Example2TopDiv{ height: 50px; padding: 10px; border: 1px solid silver } .Message{ padding: 5px; margin: 3px; background-color: white; border: 1px solid silver } .hideClass{ display:none } .read { color: blue; text-decoration: underline } .hideClass{ background-color: silver; padding: 5px; margin: 5px; } </style> </head> <body> <div class="Message"> <span class="read">Read</span> Message 1 <div class="hideClass"> text text text <br /> <a href="#" onclick="return false" class="delete">Delete</a> </div> </div> <div class="Message"> <span class="read">Read</span> Message 2 <div class="hideClass"> text text text <br /> <a href="#" onclick="return false" class="delete">Delete</a> </div> </div> <div class="Message"> <span class="read">Read</span> Message 3 <div class="hideClass"> text text text <br /> <a href="#" onclick="return false" class="delete">Delete</a> </div> </div> </body> </html> |
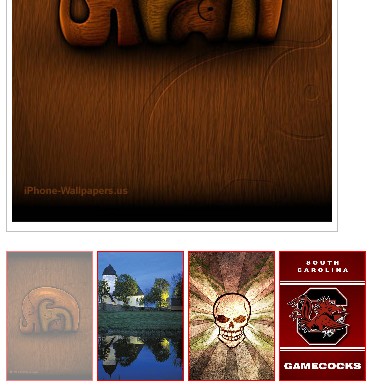
Photo Album
Třetí ukázka představuje jednoduché fotoalbum, které umožňuje plynulé zobrazení dalších fotografií z výběru.
Při načtení je zobrazena první fotografie použitím selektoru :first. Aktuální fotografie je uložena do proměnné last, abychom k ní mohli při zobrazení další fotografie přistupovat (nastavit zpět opacity, které je při zobrazení změněno).

Pro pochopení si můžete prohlídnout zdrojový kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<html> <head> <script src="jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#Photos :first").animate({opacity: 0.5}); var last = $("#Photos :first"); $("#Photos .mImg").click(function(){ if( last ) last.animate({opacity: 1}, 50); $(this).animate({opacity: 0.5}, 50); var newSrc = $(this).attr("src"); $("#PhotosTitle").html($(this).attr("alt")); $("#FullImage").fadeTo(300, 0, function(){ $("#FullImage").attr( {src: newSrc}).fadeTo(300, 1); }); last = $(this); }); }); </script> <style> .mImg{ border: 1px solid red; color: DarkGreen; width: 85px; } #FullImageDiv{ border: 1px solid silver; padding: 5px; width: 320px; height: 480px; } #FullImage { width: 320px; } </style> </head> <body> <h3 id="PhotosTitle">Select image</h3> <div id="FullImageDiv"> <img src="theme1.jpg" width="200px" id="FullImage" /> </div> <br /> <div id="Photos"> <img src="theme1.jpg" alt="Photo 1" class="mImg"/> <img src="theme2.jpg" alt="Photo 2" class="mImg"/> <img src="theme3.jpg" alt="Photo 3" class="mImg"/> <img src="theme4.jpg" alt="Photo 4" class="mImg"/> </div> </body> </html> |
Závěrem
Všechny tři použité ukázky knihovny jsou poměrně jednoduché. Pokud bude zájem, mohu pokračovat složitějšími ukázkami.

Rozhodne bych zajem o dalsi ukazky mel 🙂
A rozhodne by me zajimalo to jak by vypadal priklad "Messages" s tim ze by doslo k ostraneni treba z db tak aby nedochazelo k obnoveni stranky.. Snad jsem se vymacknul srozumitelne 😉
Jo, vypada to pekne. taky by jsem urcite bral nejake dalsi ukazky.
koukam ze te jquery oslovilo 😉
Oslovilo, to ano.
Pokud mate zaklady JavaScriptu tak je urcite dobre zacit pouzivat nejakou hotovou knihovnu a ulehcit si tim slozitou praci, hlavne co se tyka cross-browser programovani (i kdyz v jQuery jsem resil problemy s Operou).
JQuery je velice, co se tyka implementace, jednoducha a je to pro me zmena.
Nakonec jsem se rozhodl, ze na ni postavim dalsi internetovy projekt, ktery pripravuji.
Paráda, díky.
Rozhodně pokračuj!
Pavel
nechybí na řádku
06. $(this).next(".hideClass").slideToggle(200)
u druhého příkladu středník?
Tam byt nemusi.
Smím se zeptat proč?