HTML & JavaScript: roztahovací Select [IE bug]
Internet Explorer neumí roztahovat nabídku HTML selectu, pokud má nastavenou hodnotu width menší než je nejdelší řetězec v optionu a neumožňuje tak zobrazit celou nabídku.
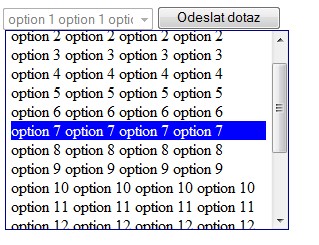
Pro pochopení si vyzkoušejte tento jednoduchý příklad selectu v Internet Exploreru:
Select má nastavenou hodnotu
|
1 |
width: 150px |
Bohužel hodnoty v optionech jsou delší než je velikost selectu samotného a Internet Explorer neumožňuje při rolování zobrazit celé řetězce tak jak je tomu v jiných prohlížečích.
Pro řešení tohoto problému mě napadly dva způsoby:
AD 1: JavaScript a roztažení selectu
První způsob, který jsem se snažil praktikovat, a který téměř plní svou úlohu je velmi primitivní a spočívá v roztažení (zvětšení hodnoty width) celého selectu po kliknutí a zpětného navrácení hodnot pro OnBlur.
|
1 2 3 4 |
select name="select" style="width: 150px;" onclick="this.style.width = '250px'" onblur="this.style.width = '150px'" |
Funkčnost si můžete vyzkoušet zde:
Tento způsob je použitelný, pouze se budete potýkat s problémem, který nastává opět v Internet Exploreru, který po kliknutí na select sice element roztáhne, ale bohužel nezobrazí nabídku. Je tedy nutné klikat dvakrát (nehledě na roztahování stránky při roztahování elementu).
I když to nevypadá jako velký problém, opak je pravdou. V praxi jsem si ověřil, že většina uživatelů po kliknutí na select a nezobrazení nabídky další pokus o kliknutí neučiní.
AD 2 – jQuery extensible select
Druhá možnost, kterou vám nabídnu, je opět za použití JavaScriptu, ovšem v tomto případě nebudeme element roztahovat, ale vytvoříme vlastní nabídku, která bude roztažená dle potřeb.
Do těla stránky si přidáme vlastní div, ve kterém budeme nabídku zobrazovat:
|
1 |
$("body").append("<div id='SelectBox'></div>"); |
Div má ID SelectBox, přes které k němu budeme přistupovat a které můžeme stylovat.
Nyní stačí ošetřit událost pro kliknutí na select:
|
1 2 3 |
$("select.extensible").click(function (){ $(this).blur(); } |
Vlastnost blur() zavře nabídku prohlížeče po kliknutí na select, tak aby nebyla zobrazena a my jsme si mohli vytvořit vlastní.
Do vytvořeného divu si načteme všechny hodnoty z jednotlivých optionů:
|
1 2 3 4 |
//load options $(this).find("option").each(function (){ $("#SelectBox").append("<div class='SelSub' >" + $(this).html() + "</div>"); }); |
Nakonec divu #SelectBox nastavíme souřadnice zobrazení například těsně pod náš select:
|
1 2 |
var pos = $(this).offset(); $("#SelectBox").css({left: pos.left, top: pos.top + 20}).show(0); |
Popřípadě můžeme nastavit souřadnice přímo pod kurzor myši:
|
1 2 3 4 5 |
$("select.extensible").click(function (e){ … $("#SelectBox).css({left: e.pageX, top: e.pageY}) … } |
Nabídku si můžeme doplnit o obarvení jednotlivých položek při přejetí myší: //.SelSub mouseover event
|
1 2 3 4 5 6 7 8 9 10 |
$(".SelSub").mouseover(function (){ $(this).css("background-color", "blue") .css("color", "white") ; }); //SelSub mouseout event $(".SelSub").mouseout(function (){ $(this).css("background-color", "white") .css("color", "black"); }); |
a nakonec ošetříme kliknutí na položku a její nastavení jako selected v selectu:
|
1 2 3 4 |
var select = $(this); $(".SelSub").click(function (){ select.find("option:contains(" + $(this).html() + ")").attr("selected", true) } |
Kompletní příklad vypadá následovně

Závěrem
Způsobů jak dosáhnout správného zobrazení selectu ve všech prohlížečích (hlavně tedy v Internet Exploreru) bude určitě více. Pokud vás nějaký napadne můžete jej zmínit v komentářích.

Díky, přesně tohle jsem nedávno řešil. Hned to jdu vyzkoušet.
Výborná práce 🙂