Vývoj aplikací pro iPhone: simple switchViewer
Tutoriál pro vytvoření jednoduché aplikace, která bude umožňovat přechnázet mezi dvěma UIViews.
Pro aplikaci vytvoříme nový projekt, který můžeme pojmenovat dle libosti, ale aby vám souhlasil zdrojový kód, doporučuji jej pojmenovat “ViewSlider”.
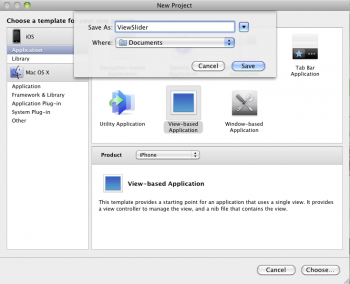
Projekt založíme jako klasickou View-based aplikaci, viz obrázek:

Aplikace ihned po vytvoření jde zkompilovat a simulovat na simulátoru. Existuje v ní základní struktura programů a základní vygenerovaný kód.
Abychom mohli pokračovat, najděme si soubor ViewSliderController.h, nebo soubor pojmenovaný podle názvu vašeho projektu.
Jedná se o hlavičkový soubor, ve kterém je vygenerováno základní rozhraní naší aplikace. Do souboru si přidáme jednoduchou akci:
|
1 |
-(IBAction)nextbutton:(id)sender; |
Celý soubor bude vypadat takto:
|
1 2 3 4 5 6 7 |
#import <uikit/UIKit.h> @interface ViewSliderViewController : UIViewController { } -(IBAction)nextbutton:(id)sender; @end |
IBAction je klíčové slovo, kterým předáme Interface Builderu informaci o vytořené akci, která bude sloužit jako obsluhující metoda akce.
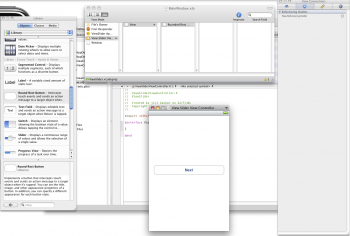
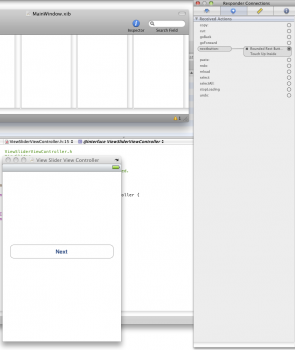
Pro další pokračování si najděte soubor MainWindow.xib a otevřete jej v Interface Builderu. Do interface si vytvořte jedno tlačítko pomocí Round Rect Button (obsažen v Library Interface Builderu), například podobně obrázku:

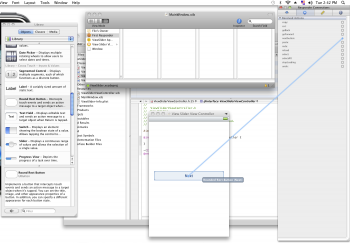
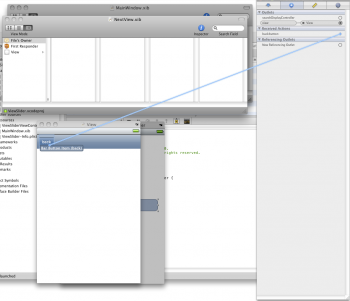
Po vytvoření bude třeba na tlačítko navázat akci, kterou jsme si v hlavičkovém souboru vytvořili. Tuto akci musíte vidět v Connections Inspectoru v záložce First Responder v Documentu interfaces (Window -< Document). Propojíme podobně jako je tomu na obrázku:

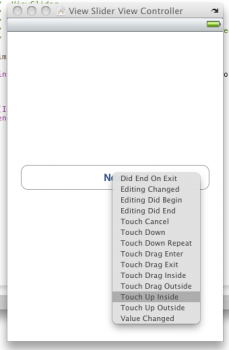
Po propojení máme možnost si vybrat, při jaké akci chceme událost zpracovávat, vyberte standartně Touch Up Inside (pro zpracování při puštění zakliknutého tlačítka):

Po úspěšném navázání události musíte vidět v Connections Inspectoru tlačítka vytvořenou vazbu:

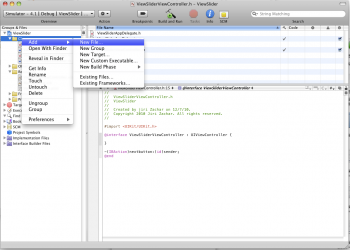
Akci máme vytvořenou, můžeme se vrátit do Xcode, kde budeme potřebovat ještě jeden pohled (druhý UIView), na který se bude aplikace přepínat po kliknutí na tlačítko. Tento pohled si vygenerujeme jako novou třídu v projektu:

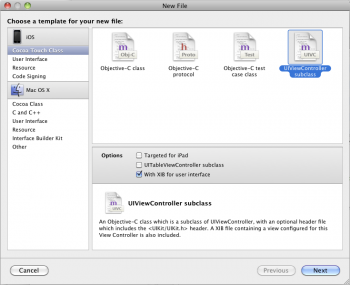
Zvolíme možnost UIViewController Subclass (pojmenujeme například NextView), a můžeme si zaškrtnout možnost, že chceme vytvořit samostatný XIB soubor, abychom oddělili jednotlivé pohledy:

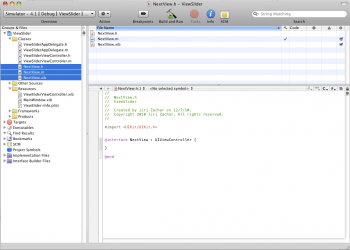
Necháme si vygenerovat nové třídy a ty si přídáme do svého projektu (projdeme průvodce do konce). V projektu se nám objeví tří nové soubory:

Konečně nás čeká trocha psaní kódu.
V první řadě si upravíme soubor ViewSliderController.h, do kterého přídáme include nově vygenerovaných tříd, abychom mohli napsat funkci pro přepnutí pohledu:
|
1 |
#import "NextView.h" |
Přepneme se do m-souboru dané třídy a dopíšeme do ní kód:
|
1 2 3 4 |
-(IBAction)nextbutton:(id)sender{ NextView *next = [[NextView alloc] initWithNibName:nil bundle:nil]; [self presentModalViewController:next animated:YES]; } |
Kód bude hned pod @implementation. Jedná se o dopsání akce, kterou jsme si v hlavičkovém souboru vytvořili a spojili ji s tlačítkem. Kód pomocí animace přepne pohled do NextView.
Tím máme přepnutí pohledu vyřešeno, ještě zbývá napsat možnost vrátit se zpět. Přejdeme do soboru NextView.h, kam dopíšeme, obdobně jako ve ViewSliderControlleru, akci pro návrat:
|
1 |
-(IBAction)backbutton:(id)sender; |
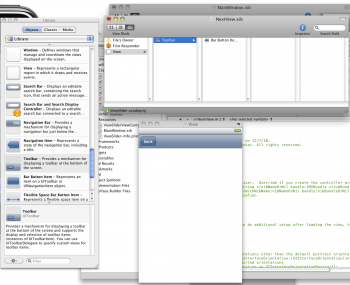
Tak opět sdělíme Interface Builderu, že je pro daný pohled vytvořena akce, kterou můžeme navázat na událost. Otevřeme sobuor NextView.xib a vytvoříme v něm opět nejaký ovládací prvek, na který událost navázeme. Můžeme použít například ToolBar:

Na který navážeme vytvořenou akci:

Poslední co musíme udělat je dopsat kód pro tuto akci. Přejdeme zpět do Xcode a otevřeme soubor NextView.m, do kterého pod @implementation NextView umístíme kód:
|
1 2 3 |
-(IBAction)backbutton:(id)sender{ [self dismissModalViewControllerAnimated:YES]; } |
Čímž dosáhneme přepnutí pohledu zpět na předchozí obrazovku.
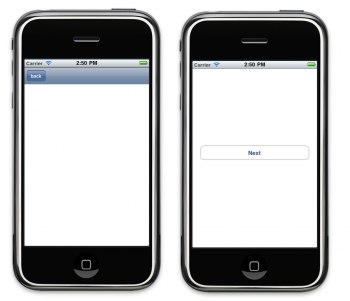
Po zkompilování můžete aplikaci odsimulovat:

Po klikání na tlačítka musí aplikace plynule přecházet mezi jednotlivými pohledy.
