Vývoj aplikací pro iPhone: UIScrollView – skrolovací obrazovka
Vytvoření skrolovací obrazovky pomocí UIScrollView, do které se načte externí UIView.
V tomto příkladu si vytvoříme jednoduchou skrolovací obrazovku, do které se bude načítat jiný UIView, nebo jiný element (UIImage, apod.)
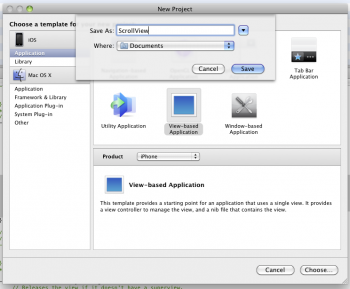
Začneme tím, že si založíme nový projekt typu View-based application:

Pokud máme projekt založen, můžeme si rovnou otevřít xib (defaultně se nachází v /resources/MainWindow.xib) soubor v Interface Builderu, abychom si trochu ulechčili práci.
Aby se nejednalo o úplně jednoduchou skrolovací obrazovku, vytvoříme si skrolovací okno, které bude zabírat jenom část obrazovky.
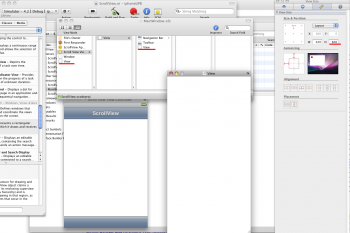
Do layoutu si umístíme libovolně UIView (přetažením z knihovny objektů), ve kterém se bude skrolovat.
Dále si vytvoříme ještě jeden UIView, který umístíme do rootu (přetažením z knihovny objektů) viz obrázek:

Přepneme se zpět do Xcode, a otevřeme si soubor ScrollViewViewController.h (může se jmenovat jinak, v závislosti na názvu projektu), ve kterém je nutné dopsat dvě proměnné typu UIView, abychom je mohli sprárovat s vytvořenými UIView v Interface Builderu. Intrace bude vypadat takto:
|
1 2 3 4 5 6 7 8 9 10 11 |
#import <UIKit/UIKit.h> @interface ScrollViewViewController : UIViewController { UIView *topView; UIView *subView; } @property (nonatomic, retain) IBOutlet UIView *topView; @property (nonatomic, retain) IBOutlet UIView *subView; @end |
Můžeme se přepnout zpět do Interface Builderu a sprárovat prměnné s objekty v layoutu.
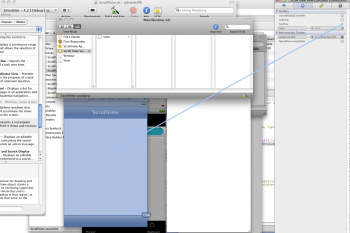
Proměnnou topView spárujeme s UIView umístěným v hlavním layoutu:

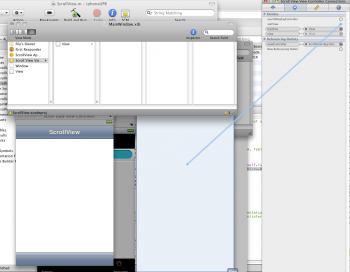
Nakonec proměnnou subView spárujeme s volně vytvořeným UIView:

Přepneme se zpět do xCode a najdeme soubor ScrollViewViewController.m (může se jmenovat jinak v závislosti na názvu projektu).
Jako první si uděláme syntetizaci proměnných. Za implementaci dopíšeme:
|
1 2 3 4 |
@implementation ScrollViewViewController @synthesize topView; @synthesize subView; |
Nakonec najdeme funkci (void)viewDidLoad (u nově vygenerovaného projektu bude zřejmě zakomentována) a upravíme ji do následujícího tvaru:
|
1 2 3 4 5 6 7 8 9 10 11 |
- (void)viewDidLoad { [super viewDidLoad]; UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:self.topView.frame]; scrollView.contentSize = CGSizeMake(subView.bounds.size.width, subView.bounds.size.height); [topView addSubview:scrollView]; [scrollView addSubview:subView]; [self.view addSubview:scrollView]; [scrollView release]; } |
Ve funkci jsme si vytvořili nový UIScrollView, který jsme inicializovali v topView. Nastavili jsme mu rozměry, které si převzal z vytvořeného pohledu z Interface Builderu.
Následně jsme jenom umístili objekty do sebe pomocí addSubView.
Výsledek vypadá následovně:

Závěrem
Do UIScrollView nemusíte umístit pouze UIView, ale i jiný libovolný objekt, jako například obrázek. Stejně tak nemusí jit skrolovat pouze nahoru a dolů ale i do stran, pokud nastavíte patřičné rozměry, které budou větší než rozměry UIView, do kterého je vložen.

Nechci to nejak hanit, jsem opravdu vdecny za tenhle serial "pro blby", ale ta cast, kde se popisuje, jak Interface Builderu vytvorit ty 2 UIView je napsana tak, ze zacatecnik nepochopi, kam je ma v te hierarchii umistit. A taky nechapu jak se napojuje. Doslo mi, ze musim otevrit connection inspector (to ale taky neni samozrejme), ale naprosto nechapu, jak ten inspektor pozna, na co v kodu ma napojovat. Pri prvnim pokusu mi to slo, p
ri druhem ne. Netusim proc.
Honza (10 let se uspesne zivim programovanim, ale pro iPhone se snazim neco delat samostatne teprve par hodin, prvni hello world jsem pochopil, tak jsem asi celkem typicky ctenar tohoto typu clanku)
Diky,
bohuzel jsem casove dost vytizen, a nemam cas se nejak rozepisovat.