Vlastní nastylování mapy v Google Maps
Už vícekrát jste možná řešili problém, zda by šlo jednoduše přestylovat google mapu tak, aby zapadla designem do vaší aplikace nebo do vašeho webu.
Mapu lze stylovat pomocí metody setOptions a nastavení hodnot (code.google.com/…MapOptions), což je uspokojivé, ovšem problém je správně a jednoduše nastavit všechny elementy a prvky tak jak potřebujeme.
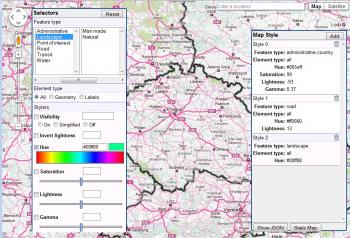
Naštěstí existuje online nástroj na vytvoření možných kombinací nastylování mapy, který můžete jednoduše použít. Najdete jej na adrese: http://gmaps-samples-v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html.

Můžete si jednoduše “vyskládat” všechny vlastnosti a styly, které chcete ovlivnit a ve výsledku si jednoduše vygenerovat JSON nebo statiskou mapu, kterou použijete pro váš web.
V případě že generujete JSON, pouze předáte takto vygenerovanou strukturu do inicializace mapy, například:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
var myStyle = [ { featureType: "administrative.country", stylers: [ { hue: "#005eff" }, { saturation: 99 }, { lightness: -93 }, { gamma: 0.37 } ] }, { featureType: "road", stylers: [ { hue: "#ff0080" }, { lightness: 13 } ] }, { featureType: "landscape", stylers: [ { hue: "#00ff88" } ] } ]; map.setOptions({styles: myStyle}); |
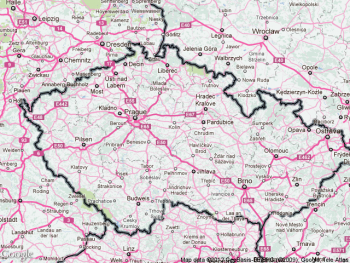
Styly se nám projeví ihned po načtení mapy. Můžete tak snadno přestylovat celou svou mapu během několika minut.